Paint filling and masking laser engraved parts.
![DSC_0591_1_resize]() Painting in engraved detail gives your design an additional unique factor and makes less likely to scream “I’m laser cut!” In the old days of hand cutting materials, you would have to sit there for hours, carefully applying masking tape of fluid in strategic areas to ensure a crisp paint edge. Like trying to paint straight stripes on a wall, only on much smaller scale.
Painting in engraved detail gives your design an additional unique factor and makes less likely to scream “I’m laser cut!” In the old days of hand cutting materials, you would have to sit there for hours, carefully applying masking tape of fluid in strategic areas to ensure a crisp paint edge. Like trying to paint straight stripes on a wall, only on much smaller scale.
Fortunately, should you choose to try paint filling your laser cut engraving, your can mask required areas with laser cut precision. The acrylics are cut with protective paper on, and all engraved areas are ready to be painted. Other materials can have transfer tape applied to top surface on request. The exceptions to this are leather and felt because transfer tape does not stick well to those. Some woods can present the same problem also, so experimentation is always advised. Protective paper and transfer tape are not the same thing. Protective paper is the brown film on both sides of acrylic sheets and is applied at point of manufacture, which means that, by default, all our stocked acrylic has protective paper on both sides. Transfer tape is the light-coloured adhesive sheet that is stuck on to keep all the parts in place when the cut design is removed from the lasercutter.
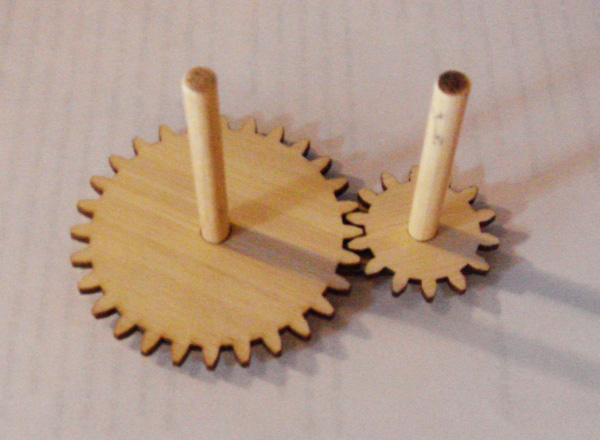
![backing and transfer]() Transfer tape over white acrylic, over bamboo ply
Transfer tape over white acrylic, over bamboo ply
There are two main factors in this process: digital, which is your design; and physical, which is the actual painting.
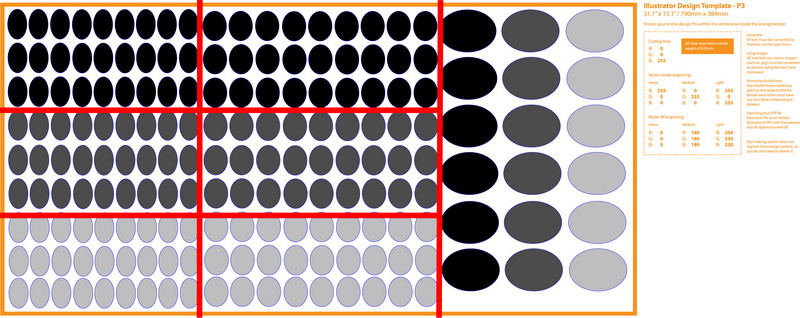
Let’s start with the digital. Whether you’re using a raster fill or vector engraving, you need to use the heavy lines/fills, which you can also read about here. A vector outline around your raster fill will also give a crisper edge, which works well on larger, less detailed areas. Small details end up too cluttered, and the extra engraving time adds to the making cost.
![vector outlines]() Vector outline on the right, and how it comes out (after painting) on white acrylic and Eurolite
Vector outline on the right, and how it comes out (after painting) on white acrylic and Eurolite
You can see that there’s some paint bleeding on the plywood resulting from insufficient adherence of transfer tape to wood surface. Don’s say we didn’t warn you!
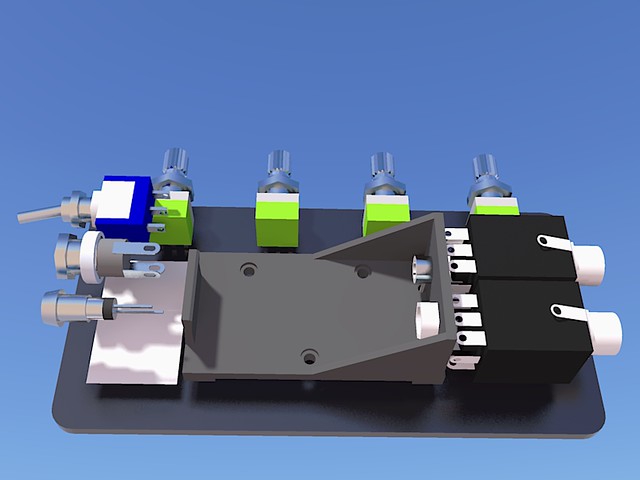
If you’re using vector engraving only, experiment with doubling or even tripling your lines to make the detail more obvious, like in the Sammich Midi boxes
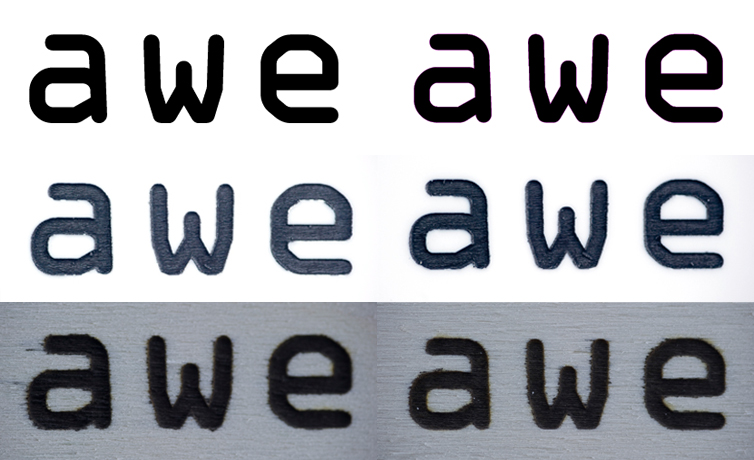
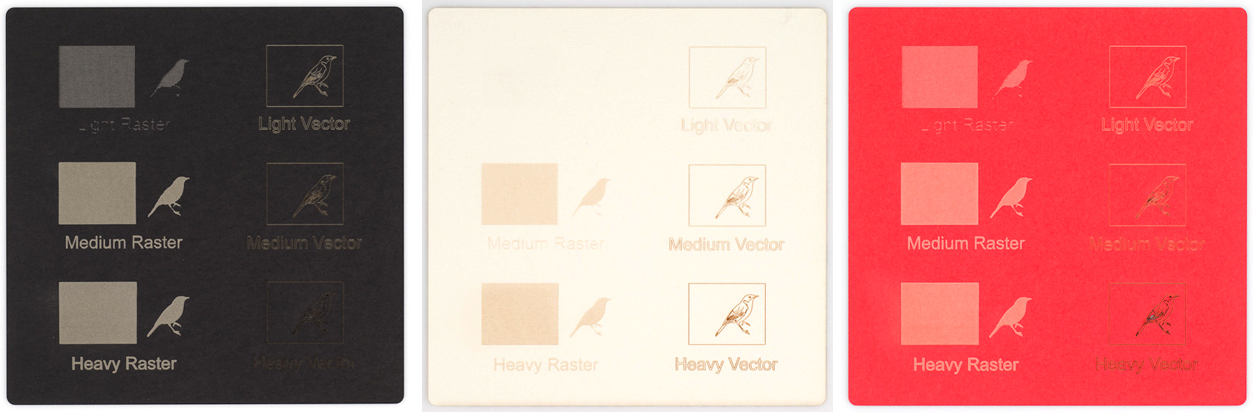
![different engraving]() Top to bottom: raster fill, raster fill with vector outline, single vector outline, multiple vector outline created using the “expand” command. Left to right: file, Eurolite, white acrylic
Top to bottom: raster fill, raster fill with vector outline, single vector outline, multiple vector outline created using the “expand” command. Left to right: file, Eurolite, white acrylic
At this point you will upload your file and enthusiastically wait for your “another exciting shipment from Ponoko” with all its Yippee! goodness.
The real work begins once you open you package. Firstly, very very carefully peel the transfer tape off the top of the sheet. Now if this is acrylic, it should be pretty straight forward because the protective paper is stuck firmly to the material, and there is little risk of it lifting off. If the material is anything else, i.e. it is protected by transfer tape, you need to peel off the top layer with caution, as not to raise off the masking layer.
Once the transfer tape is off, vector engraving is ready to be filled in. Use a blower brush to get rid of the residue from raster engraving first. You can either use Indian ink or spray paint.
This is how you do it with a paint brush:
If your engraving is detailed and close to the edge, do no spray directly out of a can, as it will result in overspray. Options in this case are ink with a fine brush, or you can spray a little bit of paint into the lid and dip your brush into that. Usual spray painting safety rules apply.
![inked]() Middle shows overspay from using spray paint. Ink and brush are best for small, detailed designs
Middle shows overspay from using spray paint. Ink and brush are best for small, detailed designs
This is how you spray paint your engraving:
You can safely use spray paint if your engraving is limited to centre of the sheet, the edges of which can be easily masked.
![spray masking]() The next step is waiting for the paint/ink to dry, and then you can gleefully spend hours grinding down your nails as you peel off all the tiny bits of paper. Good luck!
The next step is waiting for the paint/ink to dry, and then you can gleefully spend hours grinding down your nails as you peel off all the tiny bits of paper. Good luck!
![finals]()
This is a broad topic with lots of ifs and buts, so post your questions in the comments section, and we’ll use them for more blog posts dealing with the specifics.
Posted in Laser Cutting, Laser Cutting Tutorial, Yana Skaler by yana | Comments are off for this post


















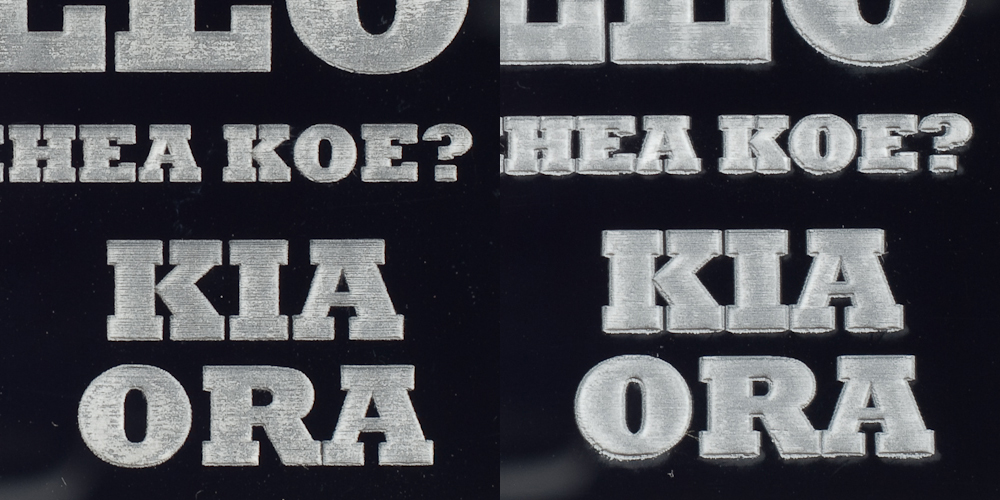
 On the left through the paper and on the right without paper. The right shows a clear example of the smudgy burn marks that are left on the acrylic after cutting. Clearly the shapes cut through the paper is cleaner than not.
On the left through the paper and on the right without paper. The right shows a clear example of the smudgy burn marks that are left on the acrylic after cutting. Clearly the shapes cut through the paper is cleaner than not.

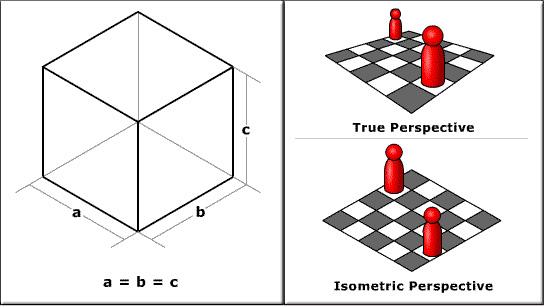
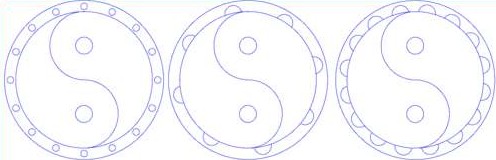
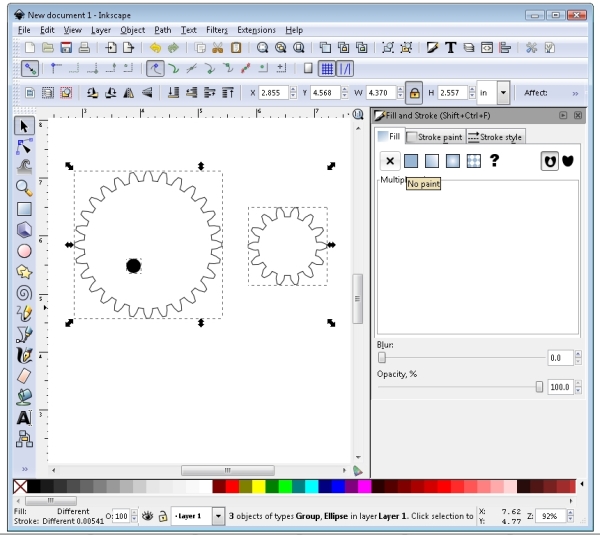
 The image above shows two halves of the same file, viewed in two ways.
The image above shows two halves of the same file, viewed in two ways. Click ‘OK’ and all of the stray points leftover in your design will be removed. As you’ll see from the pop-up box, this command will also remove any empty text fields, or any shapes with no fill or stroke color.
Click ‘OK’ and all of the stray points leftover in your design will be removed. As you’ll see from the pop-up box, this command will also remove any empty text fields, or any shapes with no fill or stroke color. So next time you’ve got a design ready to upload to Ponoko, take a moment to use the Clean Up command, and upload with confidence!
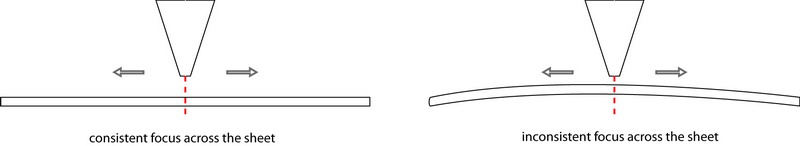
So next time you’ve got a design ready to upload to Ponoko, take a moment to use the Clean Up command, and upload with confidence! Every now and then we come across P3 design files that are so densely populated with designs that we marvel at the super efficient use of space. It is fantastic cutting something that will generate minimal waste. However, there can be a downside to adding so much detail onto a large sheet.
Every now and then we come across P3 design files that are so densely populated with designs that we marvel at the super efficient use of space. It is fantastic cutting something that will generate minimal waste. However, there can be a downside to adding so much detail onto a large sheet.